- Published on
NiceGUI脚手架:5分钟搭建现代化Python Web应用
- Authors

- Name
- Kto
NiceGUI脚手架:5分钟搭建现代化Python Web应用
前言
大家好,今天给大家介绍一个基于NiceGUI的应用脚手架。这个脚手架不仅可以帮助你快速搭建NiceGUI应用,还能作为学习NiceGUI的入门教程。对于想要快速上手Python Web开发的同学来说,这是一个非常好的起点。
NiceGUI简介
NiceGUI是一个Python的现代化UI框架,它允许我们使用纯Python代码来构建响应式的Web应用。相比传统Web开发,使用NiceGUI可以让Python开发者无需学习HTML/CSS/JavaScript就能构建漂亮的Web界面。
脚手架特性
1. 核心功能
- 🧩 自动路由注册:无需手动配置路由
- 📂 文件路径即路由:约定式路由,告别复杂配置
- 📌 内置404页面处理:优雅处理未知路由
- 🎯 开箱即用的项目结构
2. 项目结构
├── components/ # 装饰器目录
├── pages/ # 路由目录
│ ├── home.py # 首页路由 (/)
│ ├── page1.py # 页面1 (/page1)
│ └── err.py # 404错误页
└── main.py # 入口文件
快速开始
1. 环境准备
首先,让我们克隆项目并安装依赖:
# 克隆项目
git clone https://github.com/Ktovoz/niceGUI-template-tutorial
# 进入项目目录
cd niceGUI-template-tutorial
# 创建虚拟环境(推荐)
python -m venv .venv
# Windows激活虚拟环境
.venv\Scripts\activate
# Linux/Mac激活虚拟环境
source .venv/bin/activate
# 安装依赖
pip install -r requirements.txt -i https://mirrors.aliyun.com/pypi/simple/
2. 启动项目
python main.py
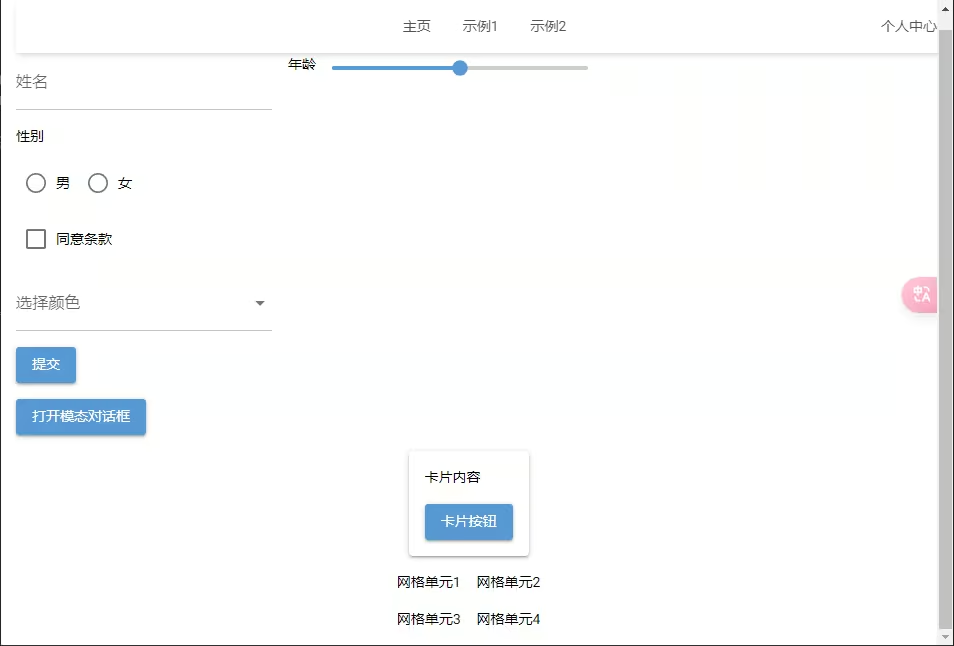
启动后访问 http://localhost:8080 即可看到项目运行效果:

点击查看 NiceGUI脚手架运行效果
如图所示,项目启动后会展示一个简洁美观的界面,包含了导航栏、内容区域等基本布局。
实战教程:创建新页面
1. 创建路由
在pages目录下创建新的Python文件,例如about.py:
from nicegui import ui
def main():
ui.label('关于我们').classes('text-h3')
ui.markdown('这是一个示例页面')
# 页面将自动注册为 /about 路由
2. 路由规则说明
pages/index.py→/pages/about.py→/aboutpages/user/profile.py→/user/profile
学习资源
这个脚手架不仅是一个项目模板,更是学习NiceGUI的绝佳教材:
- 路由系统学习:通过查看
components目录,了解装饰器和路由注册机制 - 页面开发实践:
pages目录包含多个示例页面,展示了不同组件的使用方法 - 项目结构设计:整体项目结构展示了如何组织一个清晰的NiceGUI应用
开发建议
- 循序渐进:先运行示例,理解基本结构
- 查看源码:阅读示例页面代码,学习组件使用
- 动手实践:尝试修改现有页面或添加新页面
- 参考文档:遇到问题可以查看官方文档
常见问题
Q: 如何添加新页面? A: 只需在pages目录创建新的.py文件,系统会自动注册路由。
Q: 支持哪些Python版本? A: 支持Python 3.10+版本。
结语
这个脚手架不仅能帮助你快速搭建NiceGUI应用,还是一个很好的学习资源。如果你正在寻找一个简单但功能完整的Python Web开发起点,不妨试试这个项目。
欢迎通过以下方式参与项目:
- 提交Issue反馈问题
- 贡献代码改进项目
- 完善项目文档
- 分享给更多开发者
项目地址:https://github.com/Ktovoz/niceGUI-template-tutorial
如果觉得对你有帮助,别忘了给个Star!
#Python #NiceGUI #WebDevelopment #教程
NiceGUI组件使用示例
1. 基础布局
from nicegui import ui
def main():
# 创建响应式布局
with ui.row().classes('w-full justify-between'):
ui.label('左侧内容')
ui.label('右侧内容')
# 创建卡片布局
with ui.card().classes('w-80'):
ui.label('卡片标题').classes('text-h6')
ui.markdown('卡片内容')
2. 交互组件
from nicegui import ui
def main():
# 按钮点击事件
def on_click():
ui.notify('按钮被点击!')
ui.button('点击我', on_click=on_click)
# 输入框
name = ui.input(label='用户名')
# 选择器
ui.select(['选项1', '选项2', '选项3'], label='请选择')
3. 数据展示
from nicegui import ui
def main():
# 表格展示
ui.table({
'columns': [
{'name': 'name', 'label': '姓名', 'field': 'name'},
{'name': 'age', 'label': '年龄', 'field': 'age'},
],
'rows': [
{'name': '张三', 'age': 25},
{'name': '李四', 'age': 30},
]
})
进阶功能展示
1. 全局状态管理
from nicegui import ui
from dataclasses import dataclass
from typing import List
@dataclass
class State:
count: int = 0
todos: List[str] = field(default_factory=list)
state = State()
def main():
def increment():
state.count += 1
counter.set_text(f'计数: {state.count}')
counter = ui.label(f'计数: {state.count}')
ui.button('增加', on_click=increment)
2. 页面导航
from nicegui import ui
def main():
with ui.header().classes('bg-primary text-white'):
ui.button('首页', on_click=lambda: ui.open('/'))
ui.button('关于', on_click=lambda: ui.open('/about'))
ui.button('设置', on_click=lambda: ui.open('/settings'))
部署指南
1. 本地部署
# 使用gunicorn部署(Linux/Mac)
pip install gunicorn
gunicorn main:app -w 4 -b 0.0.0.0:8080
# 使用waitress部署(Windows)
pip install waitress
waitress-serve --port=8080 main:app
2. Docker部署
FROM python:3.10-slim
WORKDIR /app
COPY ../python .
RUN pip install -r requirements.txt
EXPOSE 8080
CMD ["python", "main.py"]
性能优化建议
- 静态资源处理
- 使用
ui.add_static_files()缓存静态文件 - 压缩图片等媒体资源
- 组件复用
def create_card(title: str, content: str):
with ui.card():
ui.label(title).classes('text-h6')
ui.markdown(content)
# 复用组件
create_card('标题1', '内容1')
create_card('标题2', '内容2')
- 异步处理
import asyncio
from nicegui import ui
async def load_data():
await asyncio.sleep(1) # 模拟耗时操作
return ['数据1', '数据2']
async def main():
data = await load_data()
ui.label(f'加载的数据: {data}')
项目实战案例
1. Todo应用
展示了如何创建一个完整的待办事项应用:
from nicegui import ui
def main():
todos = []
def add_todo():
if input.value:
todos.append(input.value)
input.value = ''
refresh_list()
def refresh_list():
container.clear()
with container:
for todo in todos:
ui.label(todo)
input = ui.input('新待办事项')
ui.button('添加', on_click=add_todo)
container = ui.element('div')
调试技巧
- 使用内置调试工具
from nicegui import ui, app
def main():
if app.dev:
ui.button('调试按钮').classes('debug-only')
- 日志记录
from loguru import logger
logger.add("debug.log", rotation="500 MB")
logger.debug("调试信息")
logger.info("普通信息")
logger.error("错误信息")
常见问题补充
Q: 如何处理页面刷新? A: 使用@ui.page装饰器的on_load参数处理页面加载事件。
Q: 如何实现页面权限控制? A: 可以通过装饰器实现简单的权限控制:
def require_auth(func):
def wrapper(*args, **kwargs):
if not is_authenticated():
return ui.open('/login')
return func(*args, **kwargs)
return wrapper
@require_auth
def protected_page():
ui.label('受保护的内容')
希望这些补充内容能帮助大家更好地使用NiceGUI脚手架!
#Python进阶 #WebFramework #NiceGUI教程 #Python全栈